why do we use redux in react?
Many components in react are organized by hierarchy. There is main component as repository for the state of app, so other components are presentational components. That means only changes made in main component can reflect to its child components, and it is okay for small application. However, there are many complex applications, so it needs any changes in these presentational components can reflect back to main component, which to modify state. Redux is state management tool.
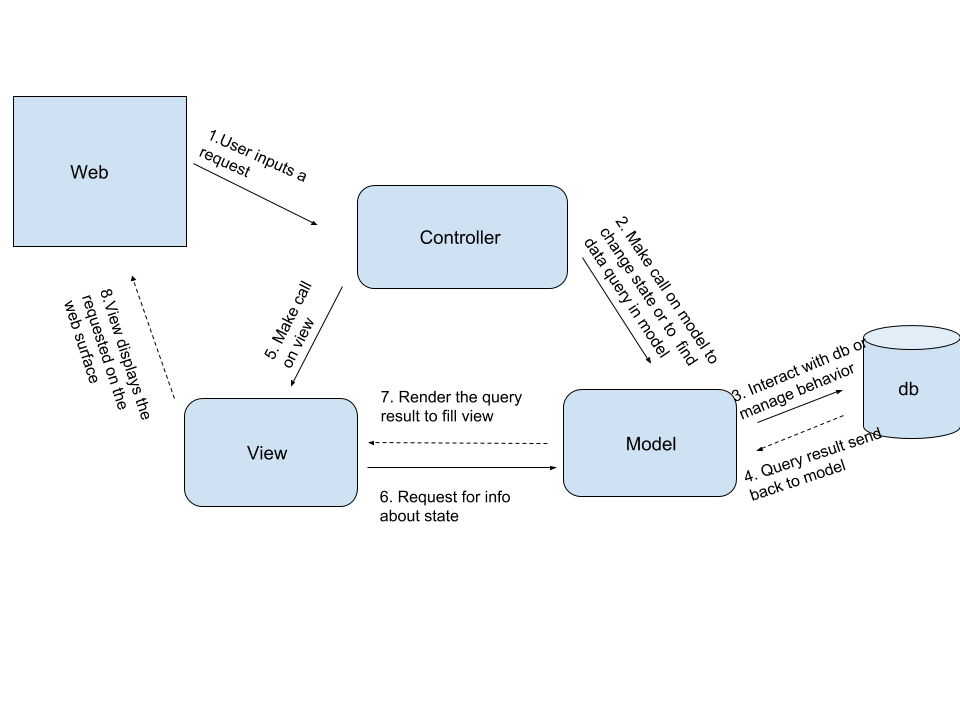
MVC framework
- Model
- View
- Controller

- React as View in MVC, however, MVC framework does not work efficiently.
- Problem: MVC capture the entire state, so any changes to model from the view will have to go through the controller to the model, and any changes in model will result in views or some parts of views will rerender. It leads changes in one model may result change in another model, which cause changing in another part of model.
- -> It needs to solve cascading updates problem. The reducer function in redux is good helper to solve problems as cascading itself only can be modified by reducer function.
redux
- lightweight
- state persistence
- time-travel debug
- central state keep in storehouse
- component can access state without having props from its parental component
- building parts: actions, store, reducers
- action
- contain type, payload(option)
- send data from application to store
- send through store.dispatch()
- reducer
- take state, action -> return new state
- use switch function on the action type to decide what to be done
- store
- createStore(reducers, store enhancer to trace app)
- action
define action type -> create action -> fetch action to props
-> use props values -> user interaction/API call/event call ->
dispatch action -> send data to trigger state changing in the store
-> implying corresponding reducer